目前分類:部落格百寶箱 (160)
- Apr 29 Fri 2011 19:37
可愛字母ABC( 鴨鴨・乳牛篇 )
- Apr 28 Thu 2011 21:43
製作相冊很棒的網站 !
製作網站網址:http://www.picturetrail.com/sfx/flicks/create
具體製作方法:
2、點擊左上角的:free Signup !,進入後進行註冊
或者使用本站專用 帳號:sudu8 密碼:123456
中英文對照:
Select a username: 用戶名
Select a password: 密碼
Enter password again: 再次輸入密碼
Your email address: 郵件地址
ZIP/Postal Code: 郵編
Additional information
In what year were you born? 出生年份
Gender: Male 男 Female 女
3、註冊成功後登陸
4、點擊 Login,輸入密碼進入編輯頁面
Username: 用戶名
Password: 密碼
然後點擊:login
5、建立相冊,點擊上面的 上傳照片
6、選中你要上傳的照片數位和相冊,添加照片,點擊Upload Pics Now!

7、上傳照片成功後,點擊右側的Create a Photo Flick"

8、先選中相冊,
9、點 Use photos from this album你喜歡的電子相冊,選魔方是Acrobat Cube (點View Sample可以先預覽),選中後點continue(繼續)

10、進入相冊,選5張照片(其他的模式根據需要選定照片),點擊continue(繼續)

11、這時你就能看到生成了一個轉動的透明魔方,有大、中、小三種尺寸,透明和實心魔方供你選擇。選定後點Redisplay(更新)
12、點擊: ,填上你的相冊名
,填上你的相冊名

在Photo Flicks Posting Code:一欄中,複製代碼就可以了.

13、注意:上傳圖片的格式一定要是JPG格式!
- Apr 13 Wed 2011 21:52
Take a rest 版型

本篇素材取自韓網Naver blog/ rose7red(babycat)作品+TINA加工製作。

[奇摩部落格自定樣式適用瀏覽器及尺寸說明]
語法可適用 1024x768px 或 1280x1024px 的螢幕,以及IE或Firefox 瀏覽器;
[奇摩部落格自定樣式使用語法前注意事項]
語法中均有註解說明可依其需要修改。請先備份其自定樣式原始文字, 再使用提供的語法 !
不太會版型語法的朋友可按以下連結教學參考
由於2008年7月8日奇摩部落格自訂樣式限制用語法限制置頂管理區-
->可按以下公告說明了解
 (自訂樣式置頂管理區語法限制及建議 [2008_07_12修正)
(自訂樣式置頂管理區語法限制及建議 [2008_07_12修正)
[奇摩部落格自定樣式使用語法步驟]
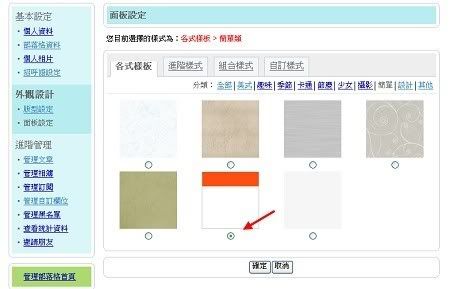
1.建議要使用版型語法之前,請先到管理部落格/面版設定/各式樣版/卡通/第12款:

如上所示選這個模樣小樣, 先把置頂管理區調整比較有美感。
2.再回到管理部落格/面板設定/自訂樣式 /先按『清除』再完整複製貼上以下的版型語法。
3.請依其所需版面按以下網頁連結取得版型語法。

這是兩欄式版面窄欄靠右加大寬度+1280PX畫面參考,想使用請按以下連結取得語法。
http://tina123.ic.googlepages.com/TinaBlogskin415_2Columns_right.TXT

這是兩欄式版面窄欄靠左加大寬度+1280PX畫面參考,想使用請按以下連結取得語法。
http://tina123.ic.googlepages.com/TinaBlogskin415_2Columns_left.TXT

這是三欄式版面側欄加大寬度+1280PX畫面參考,想使用請按以下連結取得語法。
http://tina123.ic.googlepages.com/TinaBlogskin415_3Columns.TXT
本文出自 TINA小小世界 http://tw.myblog.yahoo.com/tina88888888-babytony/
- Apr 12 Tue 2011 14:38
roxanne製時計 ~ 可愛熊熊
- Mar 29 Tue 2011 14:52
春天的童話插圖



















- Mar 27 Sun 2011 18:44
粉紅kitty的世界~ 版型(450)-






body {background:url(http://i509.photobucket.com/albums/s331/carol418cam6/dd-201-1.gif) center top transparent no-repeat;}
html {background:url(http://i509.photobucket.com/albums/s331/carol418cam6/dd-201-2.gif) center top #000000 repeat;}
div.btncompose a{display:block;width:80px;height:80px;overflow:hidden;background:url(http://i509.photobucket.com/albums/s331/carol418cam6/win-a1043.gif) no-repeat;}
div.btnphoto a{display:block;width:80px;height:80px;overflow:hidden;background:url(http://i509.photobucket.com/albums/s331/carol418cam6/win-a1044.gif) no-repeat;}
div.btnsetup a{display:block;width:80px;height:80px;overflow:hidden;background:url(http://i509.photobucket.com/albums/s331/carol418cam6/win-a1045.gif) no-repeat;}
.yc3sec .mhd, .yc3subbd .mhd{background:center top no-repeat;padding-top:10px;color:#000000;text-align:center;}
#ymodcal .mhd{background:url(http://i509.photobucket.com/albums/s331/carol418cam6/dd-201-3.gif) no-repeat center top;color:#FF0080;padding-left:0px;padding-top:0px;height:192px;}
.yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{color:#400000;}
.yblogcnt .blgtitlebar {margin-bottom:9px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://i509.photobucket.com/albums/s331/carol418cam6/baby44.gif) no-repeat;padding-left:44px;}
.ycntmod .mbd ul.list li{background-image:url(http://i509.photobucket.com/albums/s331/carol418cam6/0gfgf97.gif);background-repeat:no-repeat;padding-left:22px;padding-top:12px;}
div#btnsbsrb a, div#btnsbsrb_nologin a{display:block;width:202px;height:94px;overflow:hidden;background:url(http://i509.photobucket.com/albums/s331/carol418cam6/win-a1042.gif) no-repeat;margin:0;}
div.btncomment a {display:block;height:80px;width:80px;background:url(http://i509.photobucket.com/albums/s331/carol418cam6/win-a1040.gif) no-repeat;}
div.btntrackback a {display:block;height:80px;width:80px;background:url(http://i509.photobucket.com/albums/s331/carol418cam6/win-a1041.gif) no-repeat;}
#yblogtitle .mbd, #yblogtitle .mft{background:transparent;color:#FF0080;padding:30px 0px 0px 100px;}
#yblogtitle h1, #yblogtitle a {color:#FF0080;font-size:18px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .tft {margin:200px 280px 0px 0px;}
/*招呼欄位底色及文字顏色設定*/
#yblast .bg {background:transparent;}
#yblast .text{color:#FF0080;}
/*文章區上標底色及文字顏色設定*/
.yc3pribd .mhd{background:url(http://i509.photobucket.com/albums/s331/carol418cam6/kitty01.gif) no-repeat;color:#FF0080;padding-left:80px;padding-top:71px;}
.yc3pribd .mbd, .yc3pribd .mft{padding:10px;background:transparent;color:#400040;}
/*奇摩置尾區不顯示*/
#yhtw_mastfoot{display:none;}
/*月曆粗體日期顏色設定*/
#ymodcal .mbd td strong {color:#8A8684;}
/*連結文字及位置顏色改變設定*/
a, a:link, a:visited{color:#400040;text-decoration:none;}
a:hover{color:#FF0080;position:relative;top:2px;}
/*捲軸區色彩設定*/
html{SCROLLBAR-FACE-COLOR:#ffffff;
SCROLLBAR-3DLIGHT-COLOR:#ffffff;
SCROLLBAR-ARROW-COLOR:#ffffff;
SCROLLBAR-TRACK-COLOR:#ffffff;
SCROLLBAR-DARKSHADOW-COLOR:#ffffff;
}
/*個人資料管理頁面公開的部落標題+管理回應文字顏色設定*/
#ybloginfo table, #yusrinfo table, #yusrintro p , .listbd, #ycmntlist table th , #ycmntlist .btncmntre{background:transparent #ffffff;color:#666666;}
div.btnblgedit, div.btnblgdel, div.btnblgreport, div.btncmntdel {background:transparent;border:2px outset #B2020A;}
.reportbtns span{background:transparent;border:2px outset #B2020A;}
/*INPUT搜尋圖片設定*/
input, select{background:transparent;color:#B2020A;}
/******框框的設定******/
#yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:transparent repeat-y;border:none;}
#yblogtitle .rcr{background:transparent right repeat-y;}
#yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:-0px;}
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url(http://i509.photobucket.com/albums/s331/carol418cam6/201-1.gif) repeat-x;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:86px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {zoom:1;background:url(http://i509.photobucket.com/albums/s331/carol418cam6/201-2.gif) repeat-x;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:16px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:url(http://i293.photobucket.com/albums/mm64/carol418cam1/dd-30-2.gif) repeat;border:1px solid #D0CCCC;}
.ycntmod .rcr {zoom:1;padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.twocolga .yc3main {width:100%;float:left;}
.twocolga .yc3mainbd {margin-right:20px;}
.twocolga .yc3pri {width:100%;}
.twocolga .yc3subbd {width:185px;position:absolute;right:-10px;}
.twocolga .yc3sec {display:none;}
.twocolga #yhtw_mastfoot, .twocoldr #yhtw_mastfoot {width:900px;margin:0 auto;}
.twocolga[class], .twocoldr[class]{min-width:900px;}
.twocolga .ycnt3col, .twocoldr .ycnt3col {zoom:1;width:900px;text-align:left;margin:0 auto;}
/*三欄式版面加大寬度設定*/
.thrcol #yhtw_mastfoot {width:990px;margin:0 auto;}
.thrcol[class]{min-width:990px;}
.thrcol .ycnt3col {zoom:1;width:990px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:185px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:185px;}
.thrcol .yc3subbd {width:171px;float:left;position:absolute;right:10px;}
.thrcol .yc3sec {width:171px;float:right;position:absolute;left:10px;}

- Mar 27 Sun 2011 18:36
PhotoCap 4.22 正式版下載
非常抱歉再次釋出修正版,由於寫真書儲存專案檔有個重大的BUG,會導致你辛苦編輯的成果付諸流水,因此改緊釋出4.22版,不便之處敬請見諒。
4.22只是4.20的修正版而已,除了柔邊功能的改進外,並沒有任何新功能增加,若你有安裝了4.20或4.21,建議妳下載1.6MB的升級版即可,不需要再次下載7MB的正式版
由於只是修正了幾個BUG,加上這是4.2系列的,因此我不另開文章,下一版會是4.30版,預計加上向量圖形的支援,同時增加參考線的支援
4.22版修正與改進部份請看此文章最下面的部分
PhotoCap是免費軟體,也沒有任何使用上的保護與限制,若你覺得好用,請贊助PhotoCap讓PhotoCap能繼續研發下去。
若你有營利或商業用途,每套軟體1000元新台幣。
免費對象:有小孩的家庭,政府機關與教育單位,個人使用且無任何商業或營利行為。
商業用途:採贊助的方式,請匯款至我的銀行或郵局帳號,然後來信告訴我你匯款的末5碼與貴姓大名,我會記錄下來,商業付費採良心付費方式,不強制也不強迫。
支援的作業系統:
Windows XP/2000/2003/x64/Vista (98/ME 確定無法支援喔)
記憶體需求建議: 256MB
硬碟空間需求: 128MB
4.22版有哪些修正?
請點選下面的網址就知道了
http://www.photocap.com.tw/forum ... 8656&extra=page%3D1
| 完整版程式下載 |
PhotoCap 4.22完整版下載 (約7.0MB,共6個不同伺服器的下載點,請挑一個下載即可)
| 正體中文版(新) | 下載點1 | 下載點2 | 下載點3 | 下載點4 | 下載點5 | 進入 PC Home 下載 |
| 簡體中文版(新) | 下載點1 | 下載點2 | 下載點3 | 下載點4 | 下載點5 | 進入 PC Home 下載 |
| English Version (新) | 下載點1 | 下載點2 | 下載點3 | 下載點4 | 下載點5 | 進入 PC Home 下載 |
PhotoCap 4.22安裝檔大小是7MB,但主程式僅1.6MB,其他都是附加的素材。
| 升級版下載 |
若你已安裝了4.20或4.21版,你要升級為4.22版只需要下載下面的升級版即可,其大小為1.6MB,請選擇你要的語言下載,解開壓縮檔後,直接覆蓋你原本的4.20或4.21版的PhotoCap.exe與Language.ini即可。共6個不同伺服器的下載點,請挑一個下載即可。
若你嫌麻煩,建議你直接下載4.22版重新安裝即可。
| 正體中文版(新) | 下載點1 | 下載點2 | 下載點3 | 下載點4 | 下載點5 |
| 簡體中文版(新) | 下載點1 | 下載點2 | 下載點3 | 下載點4 | 下載點5 |
| English Version (新) | 下載點1 | 下載點2 | 下載點3 | 下載點4 | 下載點5 |
下載完後執行壓縮檔裡的執行檔即可,安裝時建議用預設的路徑或自訂安裝路徑。
偵測到病毒問題???出現找不到GDIPlus.dll問題???請看這裡--執行與下載的FAQ。
PhotoCap是數位照片的最佳幫手,也是100%免費的軟體,PhotoCap的使命是帶給每個家庭美好的回憶,所有功能都非常實用,尤其是有小孩的爸爸媽媽,更是不可錯過喔。
主要應用:
可以製作寫真書、撲克牌、名片、桌曆、月曆、沖洗照片、大頭照、縮圖頁,與 添加文字 、小圖案 、外框 、對話框等等常見有趣的應用。
修片的應用:
凡舉去除紅眼 、 黑斑 、 疤痕 、油光、 美化肌膚 、 曝光亮度調整、色偏問題、消除紫邊...等等常見的修片功能。
繪圖的應用:
PhotoCap相當於初級程度的PhotoShop,因此PhotoShop大部分的基本功能都有,包刮專業影像軟體的必備的選取 、 影像功能 、 濾鏡 、 圖層 ,還有獨特的物件功能 ,可以說是功能完善又簡單好用的軟體。 PhotoCap還提供了簡單強大的去背功能,可以輕易的將背景去除,讓你影像合成更完美。
功能群組:
1. 外框大師: 以最簡單最直覺的方式,快速的將你的影像照片加上外框,外框在此還可以做分類管理。
2. 外框工廠: 讓你製作外框的地方,除了常用的圖面外框外,還可以製作多圖外框喔。
3. 拼圖工廠: 讓你製作拼圖的功能,酷炫功能,還能讓小拼塊任意移動與旋轉。
4. 材質工廠: 方便讓你製作材質的功能,讓你快速的從一張影像中,擷取出可製作材質的部分。
5. 模板大師: 模板可由任意的物件組成,效果千變萬化,是PhotoCap的強項,在此你可以快速套上模板的特效。
6. 寫真書功能:4.20版最強大的功能,可以讓你做出寫真書、撲克牌、名片、桌曆、月曆等應用。
7. 撲克牌功能:這是寫真書功能的精簡版,你只要載入52張照片,即可完成撲克牌的製作喔。
8. 照片編輯功能:可對每張載入的照片添加日期、EXIF、外框、簽名、浮水印、尺寸裁切,是洗照片不可或缺的功能。
9. 大頭照功能:讓你製作大頭照,其中更包括新版證照規格。大頭照還可以多人模式,載入幾張照片就排幾個人。
10. 縮圖頁功能:可以產生照片縮圖索引頁,還可以輕易將指定張數的照片合成一張,如 4 張照片洗ㄧ張 4X6 節省沖洗費。
11. 批次更改檔名功能: 讓你一次搞定檔案名稱,檔名可以為拍照日期 、 檔案日期 、流水號等等 。
12. 批次變更日期功能: 讓你變更照片的日期,讓你能補救拍照日期錯誤的困擾,同時也支援修改檔案日期。
13. 批次改影像格式功能: 將所有的影像轉成你要的格式,比如1000 張的 JPEG 檔轉成 GIF 檔,改格式同時還能改變影像尺寸。
14. 批次影像列印功能: 可以讓你一次列印所有你載入的影像,可以單張列印,也可以多張列印。
15. 批次加外框功能:可以讓你批次大量的將載入的照片加上外框。
16. 批次加模板功能:可以讓你批次大量的將載入的照片加上模板。
- Mar 17 Thu 2011 07:27
Hello Kitty 日曆&時鐘 2合1
<embed src=http://img156.imageshack.us/img156/2386/kitty6ki9.swf width=190 height=290 type=application/x-shockwave-flash wmode="transparent" allowscriptaccess="never">
<p></p>
<p> </p>
</embed>
- Mar 17 Thu 2011 07:22
水印植物系列
- Mar 04 Fri 2011 15:42
個性漂亮的20款時鐘.
第1款:http://www.qq74.net/clock/29.swf
第2款:http://www.qq74.net/clock/30.swf
第3款:http://www.qq74.net/clock/31.swf
第4款:http://www.qq74.net/clock/32.swf
第5款:http://www.qq74.net/clock/33.swf
第6款:http://www.qq74.net/clock/2.swf
第7款:http://www.qq74.net/clock/4.swf
第8款:http://www.qq74.net/clock/7.swf
第9款:http://www.petitmall.jp/index/parts/RB_clock_003.swf
第10款:http://www.qq74.net/link/1.swf
第11款:http://www.qq74.net/link/2.swf
第12款:http://www.qq74.net/link/3.swf
第13款:http://www.qq74.net/link/4.swf
第14款:http://www.qq74.net/link/6.swf
第15款:http://www.qq74.net/link/5.swf
第16款:http://www.qq74.net/link/7.swf
第17款:http://www.qq74.net/upimg/media/time.swf
第18款:http://www.qq74.net/timer/2.swf
第19款:http://www.qq74.net/timer/3.swf
第20款: http://www.qq74.net/timer/5.swf
- Mar 02 Wed 2011 20:22
PhotoScape圖片編修軟體

介紹一款多功能的圖片編修軟體 完全免費
PhotoScape是一款容易使用的照片編輯軟體

它可以讓我們修復及強化照片
也提供了照片檢視 編輯 照片合併
以及動態GIF製作 螢幕擷取…等功能
還可以讓我們做照片的尺寸修改
亮度及色調的調整 消紅眼 馬賽克…等等

我個人最喜歡其中的動畫製作功能
可以說是簡單 快速 方便 好用
只要把左邊資料夾圖檔 拖曳到中間的製作區塊
就可以產生動畫
右邊有各種選項 可以讓你自己去調整
其他功能 自己去嘗試看看吧

下載軟體 直接到官網
http://www.photoscape.org/ps/main/index.php?lc=cn

只要選擇這三個下載連結的任何一個
即可順利下載
- Feb 27 Sun 2011 10:52
Q版女孩時計公告五款
<embed src=http://img186.imageshack.us/img186/3718/cu1lb6.swf width=150 height=250 type=application/x-shockwave-flash flashvars="Text=輸入你要的文字空一格就會變成下一段出現的文字 引用文章請記得連我的logo一起帶走唷~" wmode="transparent" ></embed>
<embed src=http://img171.imageshack.us/img171/365/cu5cq8.swf width=150 height=190 type=application/x-shockwave-flash wmode="transparent" > </embed>
<embed src=http://img223.imageshack.us/img223/1217/cu2cz7.swf width=150 height=200 type=application/x-shockwave-flash flashvars="t1=輸入你要的文字" wmode="transparent" ></embed>
<embed src=http://img241.imageshack.us/img241/125/cu3jp6.swf width=150 height=200 type=application/x-shockwave-flash wmode="transparent" ></embed>
<embed src=http://img523.imageshack.us/img523/2452/cu4wv6.swf width=130 height=200 type=application/x-shockwave-flash FlashVars="mdy1=第一段文字輸入&mdy2=第二段文字輸入&mdy3=第三段文字輸入" ></embed>
- Feb 27 Sun 2011 09:28
浪漫紫花時計小物
<EMBED src="http://img355.imageshack.us/img355/2990/91210hv5.swf"width=170 height=210 type=application/x-shockwave-flash Wmode="transparent">
<embed src="http://img137.imageshack.us/img137/7052/91213wk5.swf" width="170" height="220" FlashVars="go=字寫這裡"></embed>
<embed src="http://img502.imageshack.us/img502/664/91212fy9.swf" width="170" height="220" FlashVars="go=字寫這裡"></embed>
- Feb 15 Tue 2011 20:29
情人節應景的 愛心時鐘
|
- Feb 11 Fri 2011 12:58
超卡哇伊時計&計算機
超卡哇伊時計&計算機
<embed height="300" type="application/x-shockwave-flash" width="160" src="http://i537.photobucket.com/albums/ff336/dachih/wu-1/calculator20.swf" allowscriptaccess="never" Wmode="transparent">
- Feb 09 Wed 2011 00:01
藝術相框
![]()









- Feb 02 Wed 2011 01:37
日系華蝶時計
來源:http://happy-aboo.blog.so-net.ne.jp/
為避免失連語法網址處 右鍵可另存目標
<embed src="http://www.fileden.com/files/2010/6/30/2901946/clock/wemobb.swf" width="160" height="320" type="application/x-shockwave-flash" wmode="transparent">
<embed src="http://www.fileden.com/files/2010/6/30/2901946/clock/wamob2b.swf" width="160" height="320" type="application/x-shockwave-flash" wmode="transparent">
<embed src="http://www.fileden.com/files/2010/6/30/2901946/clock/wamor.swf" width="160" height="320" type="application/x-shockwave-flash" wmode="transparent">
- Jan 27 Thu 2011 15:33
2011可愛賀歲兔
- Jan 21 Fri 2011 15:32
花弄蝶時計公告欄.計日器..
此篇素材來源 :LOveland
語法網址的地方 右鍵可另存目標
樂多上傳申請教學
http://tw.myblog.yahoo.com/mavis-541682000/article?mid=6439&prev=6440&next=6438
語法說明:
可由語法中width(寬).height(高)後方數字調整大小
時計公告欄1.加 # 可無限分段
<embed allowscriptaccess="never" src="http://blog.roodo.com/541682000/f4f15fbd.swf" width="195" height="280" wmode="transparent" flashvars="go=第一段話#第二段話#第三段話"></embed>
時計公告欄2. 加#無限分段
<embed allowscriptaccess="never" src="http://blog.roodo.com/541682000/f5bbb10e.swf" width="180" height="280" wmode="transparent" flashvars="go=第一段話#第二段話#第三段話"></embed>
計日器 可打上12個字 打上日期可正數或倒數
例如 : 我們認識多久了呢? 打上認識時的日期
<embed allowscriptaccess="never" src="hhttp://blog.roodo.com/541682000/b2f5b678.swf" width="180" height="200" flashvars="v_wd=打上要說的話&v_t=2010/6/13" wmode="transparent"></embed>
- Jan 21 Fri 2011 07:53
三款漂亮時計
<embed src="http://img5.imageshack.us/img5/6729/lastpost4.swf" width="200" height="300"></embed>
<embed src="http://img5.imageshack.us/img5/6356/lastpost5.swf" width="200" height="300"></embed>
<embed src="http://img5.imageshack.us/img5/5229/lastpost6.swf" width="200" height="300"></embed>