鴨子媽咪ㄟFLY TO THE SKY版型預覽如下:

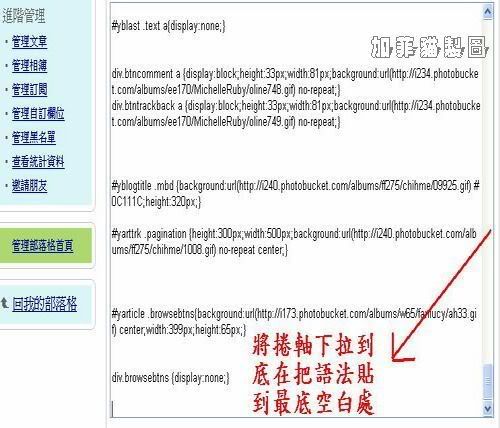
==============語法開始============
body{cursor:url(http://www.fileden.com/files/2012/4/16/3293083/51226.ani);}
a:hover{cursor:url(http://www.fileden.com/files/2012/4/16/3293083/51227.ani);}
.yc3sec .mhd, .yc3subbd .mhd, #ymodcal .mhd, .yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{filter:alpha(opacity=100);opacity:1.0;}
.yc3pribd .mhd, .yc3pribd .mbd, .yc3pribd .mft, .ycntmod .rctop, .ycntmod .rctop div, .ycntmod .rcbtm, .ycntmod .rcbtm div , .ycntmod .rcl , .ycntmod .rcr {filter:alpha(opacity=100);opacity:1.0;}
.thrcol #yhtw_mastfoot {width:990px;margin:0 auto;}
.thrcol{min-width:990px;}
.thrcol .ycnt3col {zoom:1;width:990px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:200px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:205px;}
.thrcol .yc3subbd {width:190px;float:left;position:absolute;right:10px;}
.thrcol .yc3sec {width:190px;float:right;position:absolute;left:10px;}
#yblogtitle .rctop{background:transparent left top no-repeat;margin-right:0px;}
#yblogtitle .rctop div{background:transparent right top no-repeat;height:0px;right:-0px;}
#yblogtitle .rcl{background:transparent repeat-y;border:none;}
#yblogtitle .rcr{background:transparent right repeat-y;}
#yblogtitle .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
#yblogtitle .rcbtm div {background:transparent right bottom no-repeat;height:0px;right:-0px;}
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.yc3sec .rctop, .yc3sub .rctop {zoom:1;background:url(http://i592.photobucket.com/albums/tt2/Cassiopeia-tvxq/bluesky001.gif) no-repeat;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:44px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcbtm, .yc3sub .rcbtm {zoom:1;background:url(http://i592.photobucket.com/albums/tt2/Cassiopeia-tvxq/bluesky003.gif) no-repeat;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:146px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcl, .yc3sub .rcl {padding-left:18px;background:url(http://i592.photobucket.com/albums/tt2/Cassiopeia-tvxq/bluesky002.gif) repeat-y;border:none;}
.yc3sec .rcr, .yc3sub .rcr {zoom:1;padding-right:24px;background:transparent right repeat-y;border:none;}
body{background:url(http://i592.photobucket.com/albums/tt2/Cassiopeia-tvxq/bluesky01.gif) transparent no-repeat;background-position:50% 0;}
html{background:url(http://imageshack.us/photo/my-images/688/spect.gif) #ffffff repeat-y;background-position:50% 0;}
a, a:link, a:visited{color:#66840D;text-decoration:none;}
a:hover{color:#E35E65;border:1px dotted #66840D;position:relative;top:1px;}
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#666666;}
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:transparent;color:#666666;text-align:center;}
.yc3pribd .mhd{background:url(http://i592.photobucket.com/albums/tt2/Cassiopeia-tvxq/123.gif);color:#666666;font-size:12px;text-align:center;padding-bottom:5px;border:1px none #ffffff;}
.yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p{background:url(http://i592.photobucket.com/albums/tt2/Cassiopeia-tvxq/123.gif);color:#666666;font-size:12px;text-align:center;}
.yc3pribd .ycntmod {border:2px none #314F98;}
#yblast .bg {filter:alpha(opacity=0);opacity:0;}
#yblast .text{color:#72B237;}
#yblogtitle .mbd, #yblogtitle .mft{background:transparent;color:#76E38C;padding:120px 0px 0px 90px;font-size:12px;}
#yblogtitle h1, #yblogtitle a {color:#CC9EF7;font-size:13px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .tft {margin:150px 720px 0px 0px;}
div#btnsbsrb a, div#btnsbsrb_nologin a{display:block;width:109px;height:73px;background:url(http://i592.photobucket.com/albums/tt2/Cassiopeia-tvxq/bluesky001-1.gif) no-repeat;margin:0;}
div.btncomment a {display:block;height:38px;width:49px;background:url(http://i592.photobucket.com/albums/tt2/Cassiopeia-tvxq/bluesky001-5.gif) no-repeat;}
div.btntrackback a {display:block;height:38px;width:49px;background:url(http://i592.photobucket.com/albums/tt2/Cassiopeia-tvxq/bluesky001-6.gif) no-repeat;}
div.btncompose a{display:block;width:49px;height:38px;overflow:hidden;background:url(http://i592.photobucket.com/albums/tt2/Cassiopeia-tvxq/bluesky001-2.gif) no-repeat;}
div.btnphoto a{display:block;width:49px;height:38px;overflow:hidden;background:url(http://i592.photobucket.com/albums/tt2/Cassiopeia-tvxq/bluesky001-3.gif) no-repeat;}
div.btnsetup a{display:block;width:49px;height:38px;overflow:hidden;background:url(http://i592.photobucket.com/albums/tt2/Cassiopeia-tvxq/bluesky001-4.gif) no-repeat;}
.yblogcnt .blgtitlebar h2 {font-size:100%;font-weight:bold;background:url(http://i592.photobucket.com/albums/tt2/Cassiopeia-tvxq/55_duddn0521.gif) no-repeat;padding-left:20px;height:46px;}
.yblogcnt .blgtitlebar h2 a {color:#CF6E06;padding-right:5px;}
.ycntmod .mbd ul.list li{background-image:url(http://i592.photobucket.com/albums/tt2/Cassiopeia-tvxq/2817743.gif);background-repeat:no-repeat;padding-left:20px;padding-top:10px;}
html{SCROLLBAR-FACE-COLOR:#7AC23E;
SCROLLBAR-3DLIGHT-COLOR:#ffffff;
SCROLLBAR-ARROW-COLOR:#ffffff;
SCROLLBAR-TRACK-COLOR:#EAFAF9;
SCROLLBAR-DARKSHADOW-COLOR:#989697;
}
input, select{background:#EAFAF9;color:#7BA372;
border:1px dashed #4B7704;FONT-SIZE:12px;}
#yhtw_mastfoot{display:none;}
#ymodcal .mbd td strong {color:#98E3FF;}
div.btnblgedit, div.btnblgdel, div.btnblgreport, div.btncmntdel {background:transparent;border:2px outset #C7DC8F;}
.reportbtns span{background:transparent;border:2px outset #C7DC8F;}
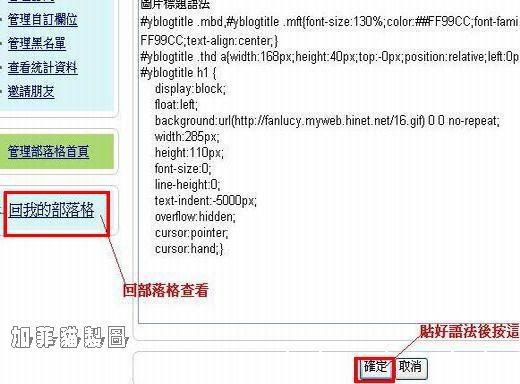
==============語法結束=============

 ...
...








 請等等.......
請等等.......


 (好像是郵寄?還是分發?)
(好像是郵寄?還是分發?)








 更簡便
更簡便








 像這樣
像這樣


 當然引用列也不會出現引用嚕
當然引用列也不會出現引用嚕


































 素材來源:
素材來源: 













 側欄框+文章欄樣式參考
側欄框+文章欄樣式參考  如左所示選這個模樣小樣, 先把置頂管理區調整比較有美感。
如左所示選這個模樣小樣, 先把置頂管理區調整比較有美感。














 文章欄及側欄框樣式參考
文章欄及側欄框樣式參考